Leestijd: 5 minuten
Vind jij het ook zo irritant dat je lang moet wachten voordat een website begint met laden? Baal je ook enorm wanneer je bent begonnen met het lezen van een tekst en deze ineens verspringt? Waarschijnlijk antwoord je op beide vragen ja! Dat is de reden dat Google nieuwe meetpunten heeft geïntroduceerd die de gebruikerservaring deels uitdrukt in cijfers; Google’s Core Web Vitals. In dit artikel leggen we je uit wat het is, waarom deze elementen belangrijk zijn om mee aan de slag te gaan en hoe je optimalisatie kan aanpakken.
Core Web Vitals zijn een Google Ranking Factor
Binnen Google staat de gebruikerservaring voorop. De Core Web Vitals zijn hier een nieuw voorbeeld van. Een goede ervaring is echter lastig te meten en bestaat daarnaast uit enorm veel verschillende onderdelen. Een goede laadtijd, heldere vormgeving, relevante content zijn slechts enkele onderdelen van een goede gebruikerservaring. Google heeft, om de gebruikerservaring te concretiseren en uit te drukken in cijfers de Core Web Vitals geïntroduceerd. Het gebeurde niet eerder dat Google vroegtijdig, hele concrete, rankingfactoren prijsgegeven heeft. Vanaf mei 2021 worden deze factoren actief aldus Search Engine Journal. De Core Web Vitals schudde menig SEO-specialist wakker vlak voor de zomer van 2020, toen ze aankondigden nieuwe, concrete, rankingfactoren te introduceren.
24% grotere kans dat bezoekers afhaken wanneer je core web vitals niet op orde zijn.
Uiteindelijk zijn bijna alle rankingfactoren terug te herleiden naar de ervaring van de bezoeker, zo ook de Web Vitals. Een goede score zorgt voor een betere gebruikerservaring, mensen haken minder af, zullen langer op de website blijven en daarmee wordt de kans op succes verhoogd. Kortom; iedereen blij. Uiteindelijk blijft kwalitatieve, unieke en bovenal relevante content het allerbelangrijkste, dus ga nu niet als een gek alleen met de Core Web Vitals aan de slag, maar zorg ook voor relevante informatie op jouw website.

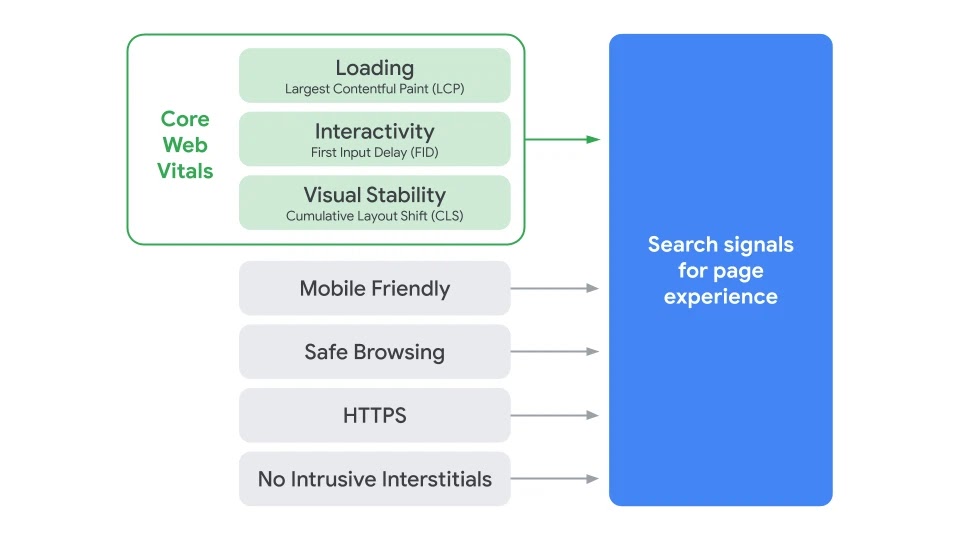
Core Web Vitals bestaat uit drie onderdelen
De Core Web Vitals tool meet de drie belangrijkste statistieken die volgens Google het meest essentieel zijn voor het leveren van een supergoede gebruikerservaring. Bij het meten van deze gegevens wordt gebruik gemaakt van veldgegevens; verzamelde data van echte gebruikers. Om de Core Web Vitals-test uit te voeren, worden Chrome-gebruikersgegevens gebruikt over een periode van 28 dagen. Stel, je optimaliseert jouw website, dan duurt het dus 28 dagen voordat je een nieuw betrouwbaar beeld krijgt van de werkelijke resultaten.
Veldgegevens
Core Web Vitals gaat over echte gebruikers; Chrome UX Report (CrUX) wordt opgebouwd uit gegevens die via Chrome zijn verzameld, rechtstreeks van gebruikers die op internet surfen. Het gaat om prestatiegegevens van jouw websiteverkeer, alleen onder Chrome-gebruikers. Alle Chrome-gebruikers sturen hun gegevens naar Google. Dit betekent dat de meeste echte gebruikerservaringen van Apple / iOS-gebruikers mogelijk niet naar Google-servers worden gestuurd. Deze gebruiken vaak Safari. Linux-gebruikers gebruiken mogelijk FireFox. Houd ermee rekening dat gebruikers zich kunnen afmelden voor deze instelling en voorkomen dat hun browser hun ervaringen en dus UX- en paginasnelheidsstatistieken naar Google-servers verzendt. Bron: Erwin Hofman
De drie belangrijkste statistieken zijn:
- Laadtijd: hoe lang moeten uw gebruikers wachten tot ze iets op uw website zien.
- Interactiviteit: hoe lang duurt het voordat uw gebruikers iets op uw website kunnen doen.
- Visuele stabiliteit: zal de website die ze zien stabiel zijn of verschuiven tijdens het laden.
Google laat in zijn analyse via de sitespeed tool echter ook nog een vierde element zien. Het bovenstaande betekent dat First Contentful Paint geen deel uitmaakt van de Core Web Vitals. Houd er rekening mee dat een optimale First Contentful Paint ook een positievere gebruikerservaring oplevert, dus vergeet deze niet mee te nemen in jouw optimalisaties. De zaken die wel onderdeel uitmaken van de Core Web Vitals lichten we hieronder verder uit.
Laadtijd – Largest Contentful Paint: het grootste zichtbare element
Largest Contentful Paint (LCP) rapporteert de laadtijd van het grootste beeld of tekstblok dat zichtbaar is op je website. Dit kan bijvoorbeeld een productafbeelding of een tekstblok. Zoals al gemeld dient deze binnen 2,5 seconden ingeladen te zijn. Een betere LCP zorgt niet alleen voor groene scores in jouw Core Web Vitals, nog veel belangrijker is het feit dat hiermee de kans op afhaken sterk verkleind wordt. Het bouncepercentage zal afnemen, wat op zijn beurt ook weer duidt op een betere gebruikerservaring.
Interactiviteit – First Input Delay: de eerste interactie
De snelheid waarmee de eerste interactie plaatsvindt is belangrijk voor de ervaring van de gebruiker. Wanneer een bezoeker te lang moet wachten alvorens deze het gevoel heeft dat er iets gebeurt, wordt de kans aanzienlijk groter dat deze afhaakt. Op het moment dat een bezoeker het idee heeft dat een website vastloopt zal deze de website immers zeer waarschijnlijk verlaten. Laat dus, binnen 100 milliseconden zien aan een bezoeker dat er iets gebeurt, ook al hoeft de actie niet direct afgerond te zijn.
Visuele stabiliteit – Cumulative Layout Shift: voorkom verspringen van je content
Vrijwel niets is irritanter dan het verschuiven van content, terwijl je net gestart bent met het bekijken daarvan. De Cumulative Layout Shift (CLS) meet in hoeverre blokken en beelden verspringen tijdens het laden. Idealiter verschuift er dus helemaal niets tijdens het laden, maar in praktijk is er een marge van 10%, welke aangehouden wordt door Google. De CLS ontstaat wanneer een element op jouw pagina te langzaam laadt waardoor een ander element verplaatst. De volgende elementen kan je aan denken:
- Lettertypen (fonts)
- Afbeeldingen
- Beeld- en videoadvertenties
Het meten van jouw Core Web Vitals
Er zijn verschillende mogelijkheden en tools om te ontdekken hoe jouw Core Web Vitals ervoor staan. Hieronder volgen er drie.
- PageSpeed Insights: Deze tool van Google geeft per pagina de resultaten voor laadtijd (LCP) , interactiviteit (FID) en visuele stabiliteit (CLS).
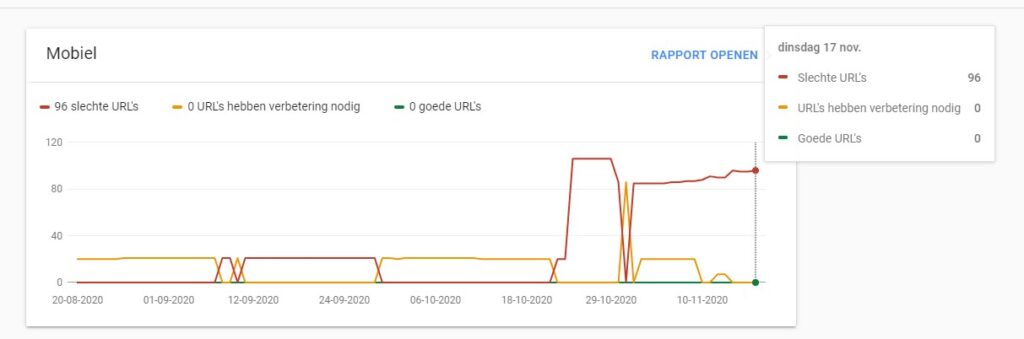
- Google Search Console: Met GSC kun je knelpunten in je website vinden, zo ook knelpunten voor de vitaliteit van jouw website. Ga in Search Console naar het Site-vitaliteit rapport om een overzicht te krijgen van hoe je ervoor staat.
- Chrome-extensies: Er zijn diverse extensies waarmee je snel per website of pagina kan achterhalen wat de prestaties zijn. Wanneer je zoekt op Core Web Vitals Chrome Extention vind je diverse opties.

De Core Web Vitals optimaliseren is een technische aangelegenheid
Je weet nu waarop je moet letten bij het in kaart brengen van jouw vitale snelheidsgegevens, maar wanneer scoor je dan goed op deze punten? Hieronder vind je de scores die zorgen voor een voldoende resultaat binnen de Core Web Vitals.
- De laadtijd moet minder dan 2,5 seconden zijn.
- De interactiviteit moet minder dan 100 milliseconden zijn.
- De visuele stabiliteit moet lager zijn dan 10% (0,1).
Het optimaliseren van jouw website is doorgaans een technische aangelegenheid. Daarbij verschilt sterk per situatie wat de beste oplossing is. Ook zien we dat hetgeen bij de ene werkt bij de andere niet hetzelfde effect geeft. Kortom; een goede developer is wenselijk om jouw Core Web Vitals volledig te optimaliseren.
Heb je hulp nodig bij het maken van een analyse en de verbeterpunten in kaart brengen? Neem gerust contact op met onze SEO specialisten.
Misschien vind je dit ook interessant:
- Online zichtbaarheid in 3 fases
- Hoe kun je je als bedrijf onderscheiden van concurrentie?
- Meer leads genereren via online marketing